Table of Contents
課題
- モーダルを表示したい。
- またモーダルを表示するだけでなく、モーダルにボタンがあってボタンを押下すると別画面へ遷移する。
- 別画面から遷移したあとモーダルへ戻りたい
なんでこんなことになったのか。泣きそうになる。モーダルから画面遷移とかやめてほしい
まずは
- モーダル(ポップアップウィンドウ、ダイアログ)を表示する、いいものがないかライブラリを調査した。
調査結果
react-native本体のModal
- https://reactnative.dev/docs/modal
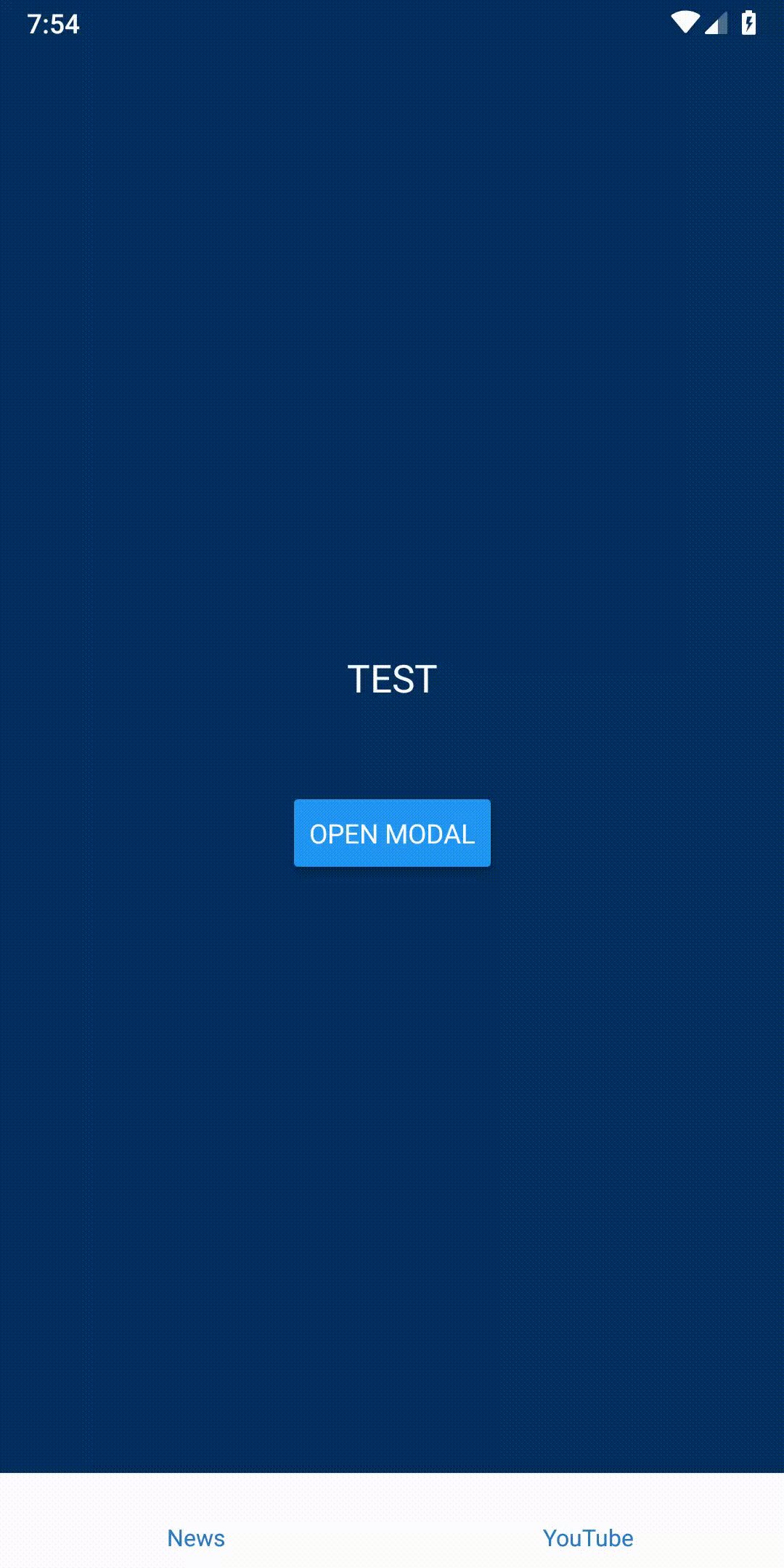
- モーダルを表示するだけならOK
- モーダルを表示した状態で画面遷移すると、モーダルが最前面にくる
- zIndexに大きな値を設定しても最前面にくる
react-native-modal
- https://github.com/react-native-community/react-native-modal
- モーダルを表示するだけならOK
- オプションというかPropsの設定がたくさんあっていい
- スターも多い
- やっぱりモーダルを表示した状態で画面遷移すると、モーダルが最前面にくる
react-native-modalbox
- https://github.com/maxs15/react-native-modalbox
- モーダルを表示するだけならOK
- react-native-communityではないが、スターも多い
- でもやっぱりモーダルを表示した状態で画面遷移すると、モーダルが最前面にくる
だめだ、どうしよう。
- 残された手
- 自作モーダルを作るAnimated.Viewでなんとかならないか。これなら画面遷移しても最前面にはこないはず
- 画面遷移をして遷移元画面を透過で表示する(こんなことできるのか) そういえば画面のルーティング、ナビゲーションでreact-navigationを使ってる。
- react-navigationにModalないのか。
react-navigation(v5)のModal
- モーダルも画面遷移と同じように(Stackを詰める)https://reactnavigation.org/docs/modal/
- これでいい、あとは遷移元の画面を透過で表示できるかだけ。
遷移元の画面を透過で表示でできるか、どはまり!!
- モーダル表示まではドキュメントどおりすれば問題なし
# 修正前
<RootStack.Screen name="MyModal" component={ModalScreen} />
# optionにcardStyleを追加し、backgroundColorを設定する。黒の透過60%
<RootStack.Screen name="MyModal" component={ModalScreen} options={{ cardStyle: { backgroundColor: '#000000', opacity: 0.6 }}/>
- 参考サイト
- https://stackoverflow.com/questions/60136027/react-navigation-v5-transparency-between-stack-navigators
- https://stackoverflow.com/questions/53428023/how-to-give-a-transparent-background-to-a-fullscreen-modal-in-react-navigation
- https://github.com/react-navigation/react-navigation/issues/4759
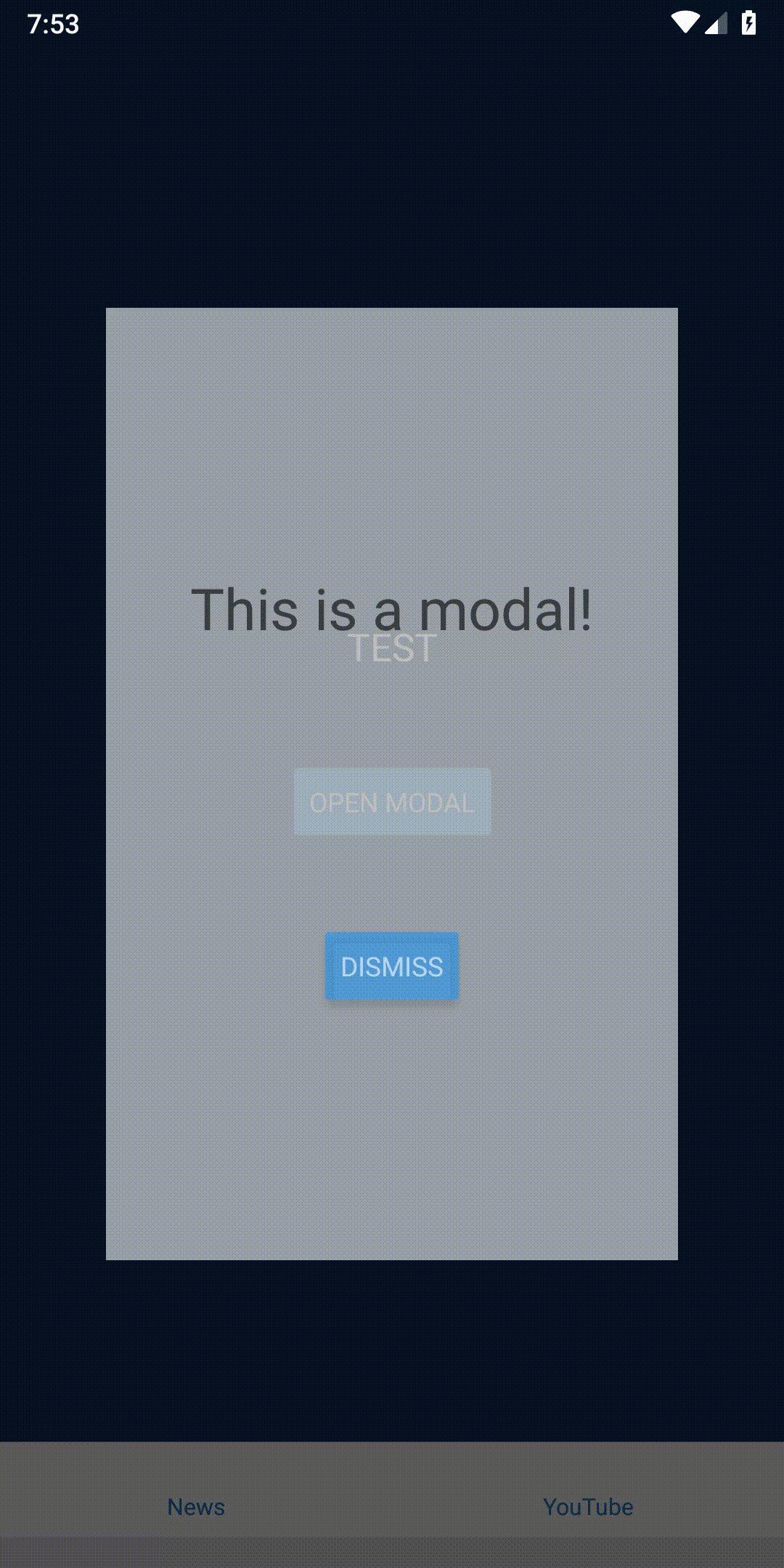
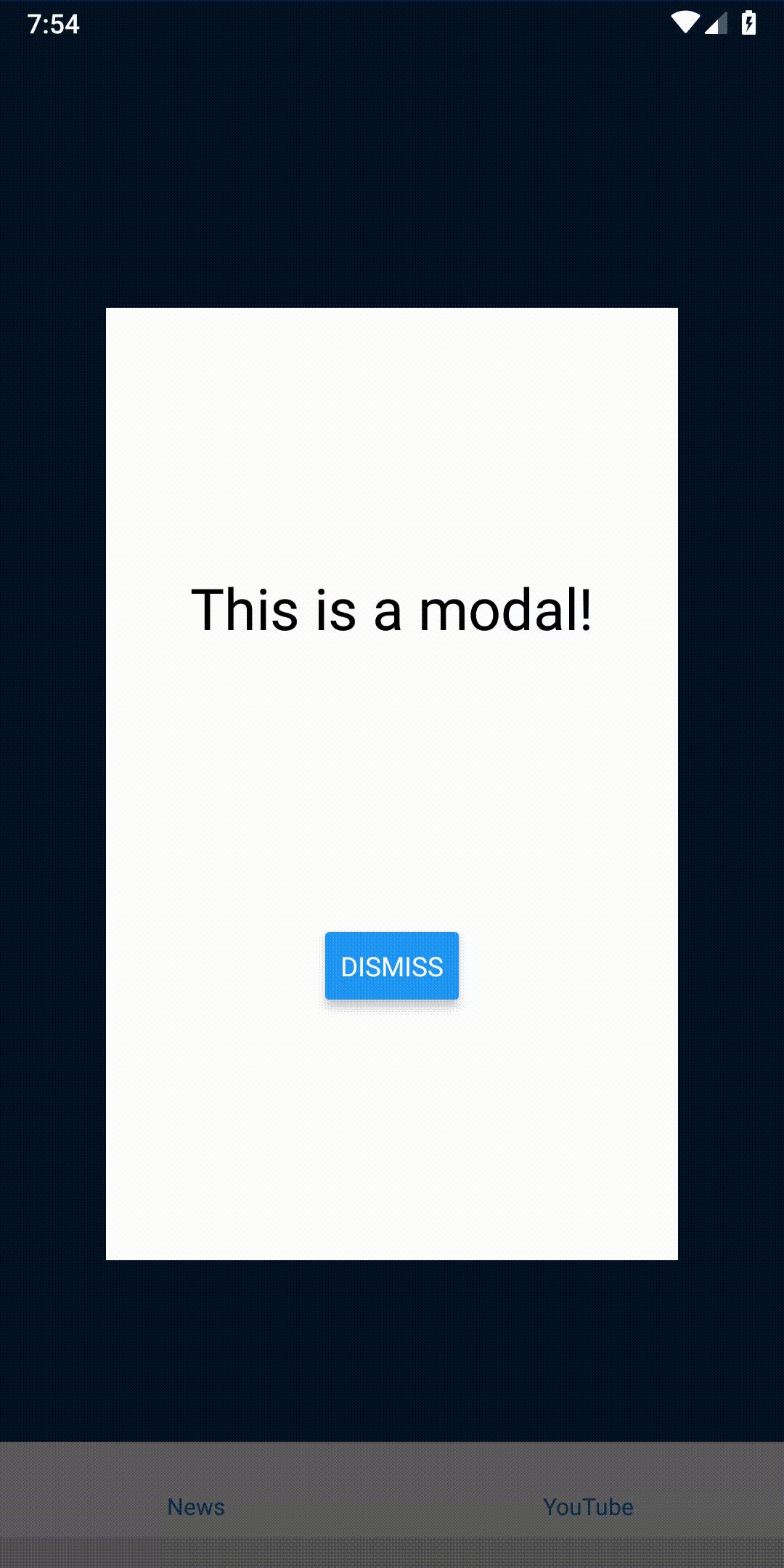
モーダルのStackの背景は透過されたけど、モーダル自体も透過してしまう。
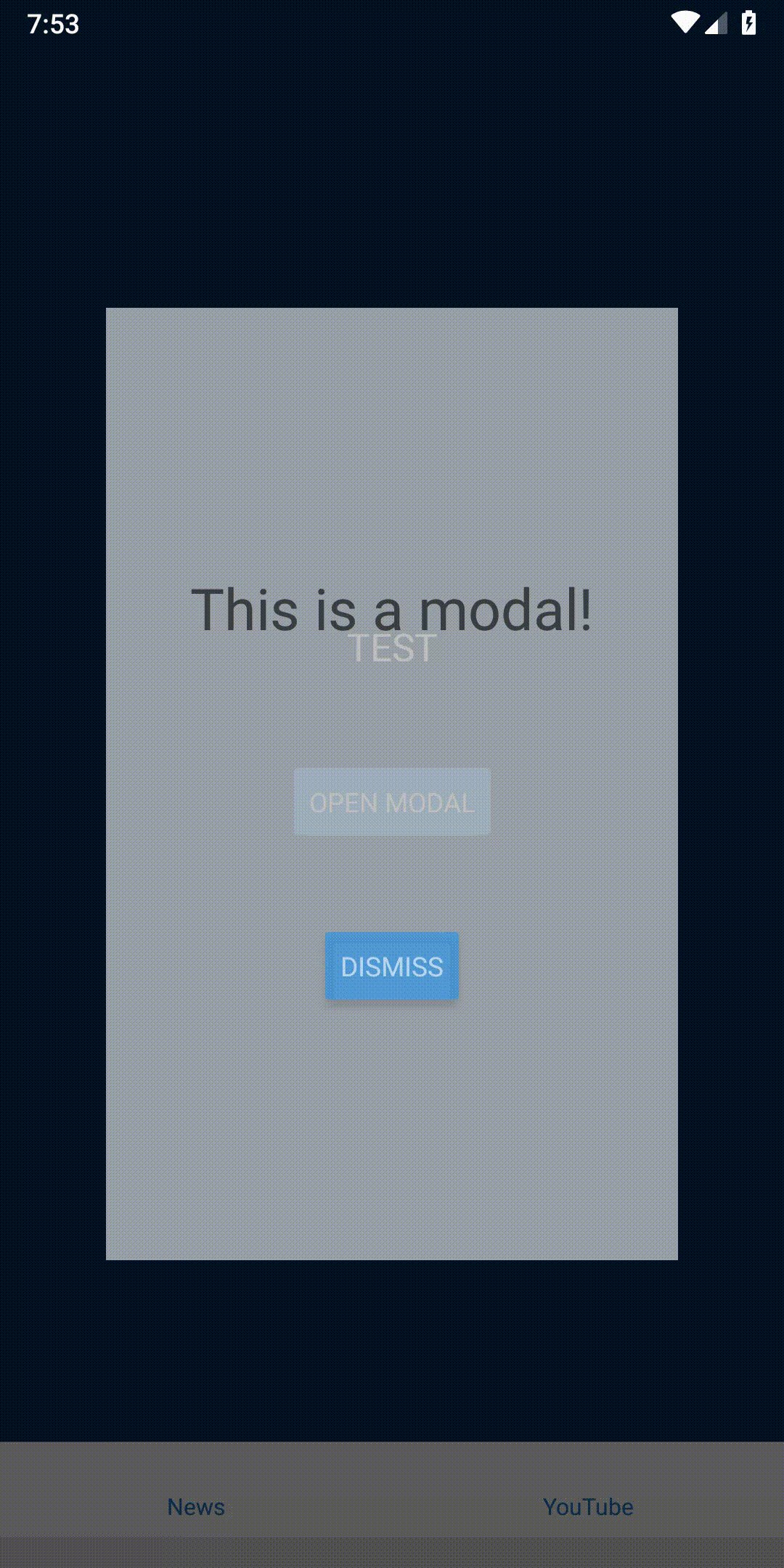
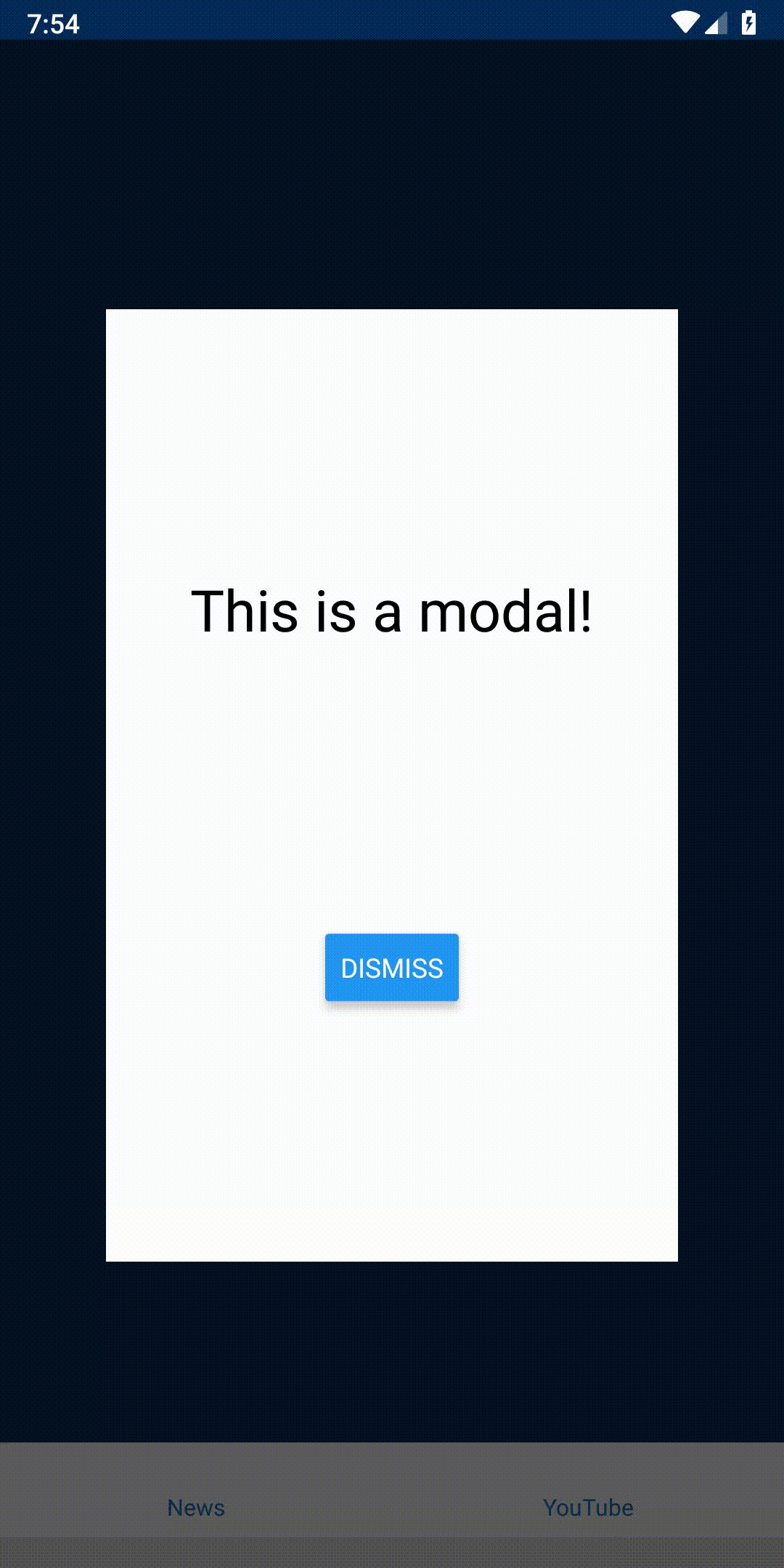
モーダル自体も透過しないよう修正
# 黒の透過60%をカラーコードの最後の16進数(HEX)にする
<RootStack.Screen name="MyModal" component={ModalScreen} options={{ cardStyle: { backgroundColor: '#00000099' }}/>
- 参考サイト
- https://stackoverflow.com/questions/36147082/react-native-style-opacity-for-parent-and-child